|
Versión: 4/3/2013
|
Desarrollo de contenido HTML5 en BrightSign XD |
|
|
Consejos para la publicación de HTML5 |
|
Esta sección está dirigida a todo aquél que desee usar contenido HTML5 en presentaciones con BrightAuthor; también hay una sección avanzada al final de esta guía para usuarios que quieran escribir código BrightScript personalizado. Detalles a tener en cuenta a la hora de crear presentaciones HTML5 para los reproductores BrightSign XD:
Creación de páginas HTML5 Realice los siguientes pasos a la hora de crear páginas HTML5:
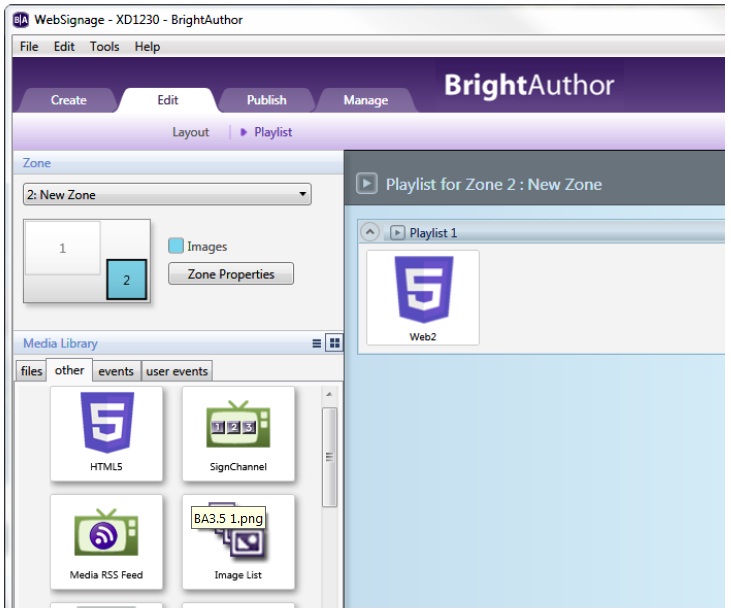
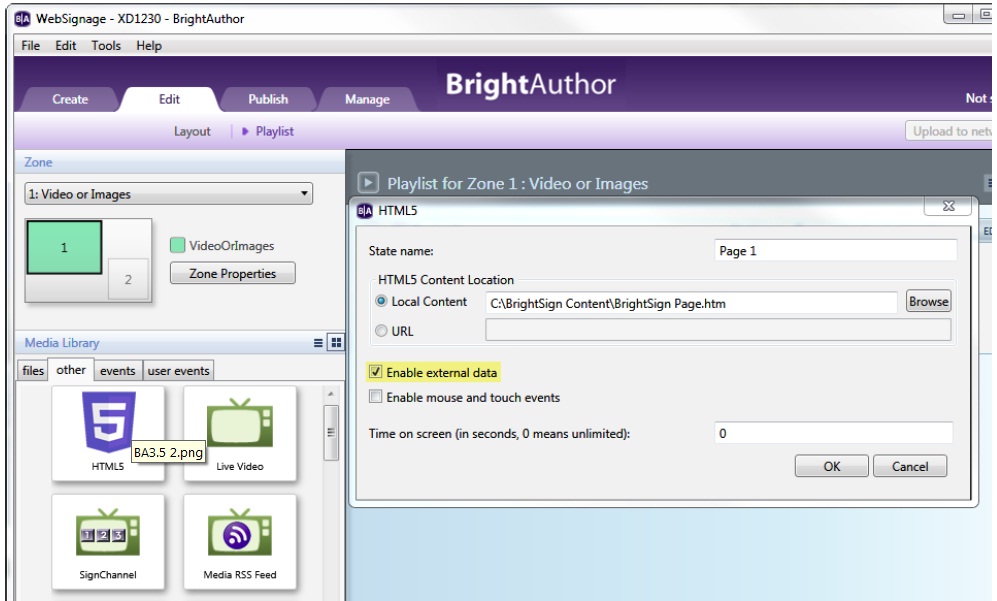
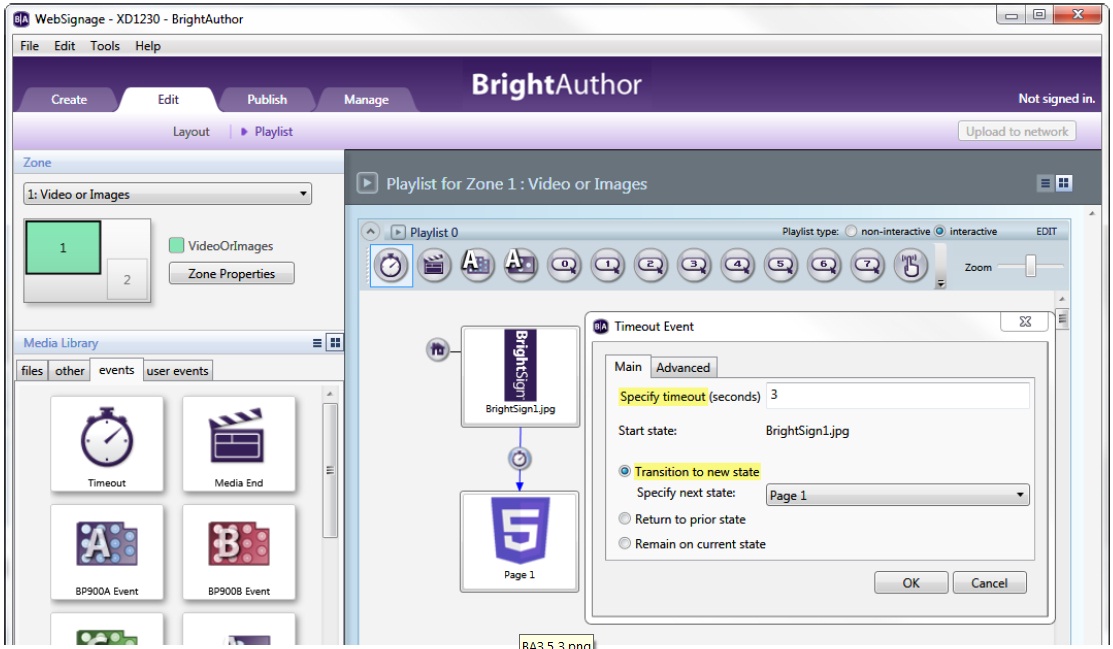
Uso de páginas HTML5 en BrightAuthor Éstas son las directrices genrales para usar contenido HTML5 en BrightAuthor
|
|
|
|
 Optimización de contenido HTML5 para los reproductores BrightSign 1. A menudo es deseable ocultar las barras de scroll de una página web cuando se muestre en cartelería digital. Se pueden añadir las siguientes líneas al código CSS para ocultar las barras de scroll: ::-webkit-scrollbar { 2. Cuando el reproductor BrightSign cargue el contenido HTML desde una URL, puede haber un retraso introducido por la latencia de la red. Se puede añadir una imagen precargada para solventar este problema: a. Arrastre un fichero de imagen desde su librería.  |
|
Recursos HTML5 |
Hay muchísimos recursos online -incluyendo tutoriales, mustras, plantillas y widgets- disponibles para ayudarle a comenzar creando contenido HTML5. El estándar HTML5 ofrecen grandes ventajas a los desarrolladores web, incluyendo autores de cartelería digital. Los siguentes enlaces son muy útiles para aprender a crear páginas usando HTML5: Wordpress Wordpress es un excelente recurso HTML5 que proporciona una solución intuitiva para crear cartelería digital. Aquí hay algunos de los beneficios de la arquitectura wordpress: Edición de HTML5 Éstas son algunas de las aplicaciones comunes para la edición de HTML5: |
Técnicas avanzadas |
| Esta sección está dirigida a aquellos usuarios que están familiarizados con los lenguajes de scripting. Véase el BrightScript Reference Manual y BrightScript Object Reference en la documentación de BrightSign para más detalles. Script sencillo de página Web El sencillo script que se muestra a continuación muestra una página web almacenada en un servidor local o remoto. Nótese que el script tiene una línea "sleep(3000)". Esta línea retrasa la carga de la URL de la web, lo cual es necesario para prevenir los retrasos que pueda introducir la red. Si no se usa este script, el reproductor BrightSign podría no conectar a tiempo para cargar la página, con el resultado del error "cannot resolve the host", que se resumiría en una carencia de conexión a la web. Sub Main()
|
| imaginArt c/ Pujades 273-275 - 08005 - Barcelona Tel. 93 292 0770 - Fax: 93 217 7651- E-mail: imaginart@imaginart.es |